這種方法,是簡單而快速達到切換畫面作法,當然以有程式背景的人員下去開發同樣的效果自然有不同的方法,也許是利用函數或是各種數學方法觸發事件讓效果呈現,但不論如何效果與呈現的結果是一致的,在開發速度與結果一致的情況下,找一個平衡點來做同樣效果的事是很重要.
應用範圍:
1.物理動畫迴圈流程控制
2.網頁畫面切換
3.遊戲角色切換與物件流程控制
4.紙娃娃系統
5.按紐特效變換
我們馬上來看看影格切換技術方法
註:在此我們非常重視邏輯結構,若你對此技術非常熟悉,建議你直接看中階 影格切換教學應用篇
1.跳指定影格
影格技術首先第一項就是 跳指定影格,利用按紐觸發事件,跳指定影格
當按紐A觸發時,跳至第2個影格
當按紐B觸發時,跳至第3個影格
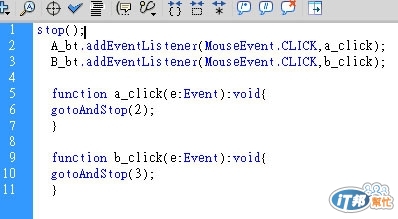
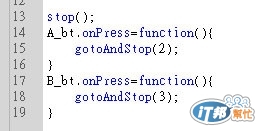
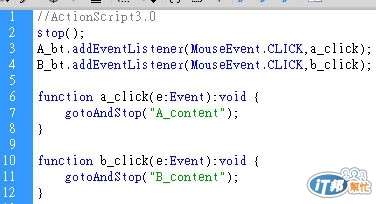
在影格中設定以下語法:
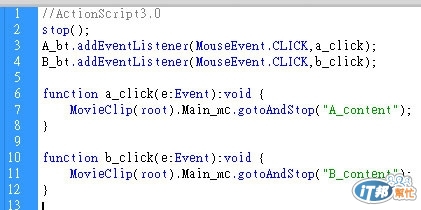
AS3.0寫法

AS2.0寫法

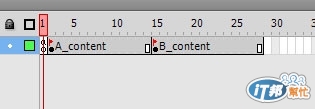
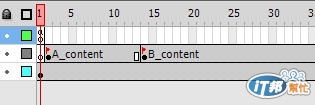
影格結構表示:(第2,第3影格為自訂內容)

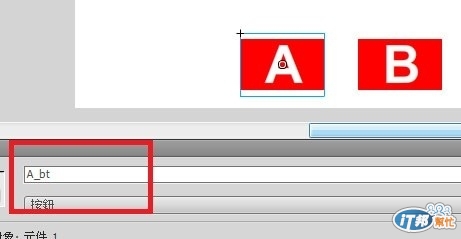
別忘了為按紐命名!

測試結果!!

2.跳指定標籤
既然能跳指定影格,又為何還需要跳指定標籤?
如果你注意到上面的例子,假設今天你把第2個影格移動至第10影格
你是不是又要將語法gotoAndStop(10),由2改成10呢
但若是標籤就沒有這問題,不管你影格如何移動,它只認標籤位置
在影格中設定以下語法:

AS2.0

影格標籤設定:(先用滑鼠點一下想設定的影格,在屬性(ctrl+F3)欄位設定名稱)


影格結構表示:(注意看到A_content,B_content為在影格上的標籤)

3.跳指定變數影格
這項技術是進階的應用,將我們想跳至的變數傳遞至gotoAndStop(變數);或 gotoAnPlay(變數)應用上多在效果呈現上,例如一個效果消失,接續另一個效果
開始,這樣的效果光是gotoAndPlay影格是無法做到的,馬上為大家示範!
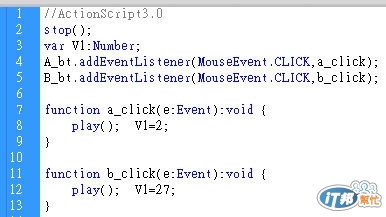
在影格中設定以下語法:(當按紐按下觸發play(),並且傳遞變數V1 )

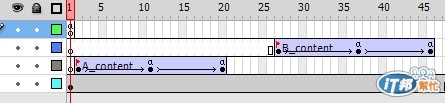
影格結構表示:

記得在每一段動畫尾巴影格加上以下語法:(讓動畫離開時接變數值)

範例下載(記得將副檔名改為rar)
4.多層MovieClip與複雜層次指定
當你製作的遊戲,或網站內容結構越來越複雜時,你要操控的影格不會
永遠都在最外層root影格,也許你做了許多影片片段(MovieClip),裡面
又包含了許多內容,要對其做操控.
在影格中設定以下語法:

指定 MovieClip(root)之下的Main_mc , 如果你是as2.0慣用者記得 root.Main_mc(會顯示未定義錯誤)
MovieClip(root).Main_mc.gotoAndStop();
或省略root寫法
Main_mc.gotoAndStop();
若你對flash指定路逕 還不熟悉,可以先去看flash路逕指定篇
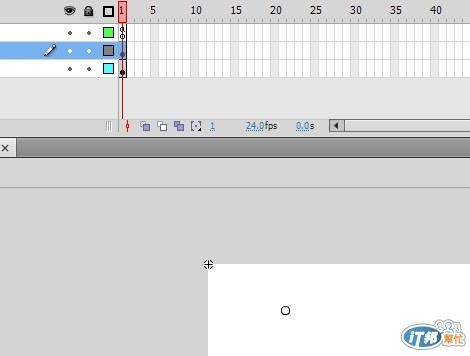
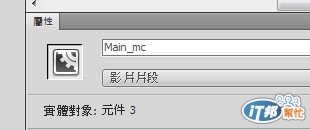
影格結構(外層): 我們新建一個MovieClip,名叫 Main_mc ,記得在屬性命名


Main_mc內部結構